LATEST
02.22.2023
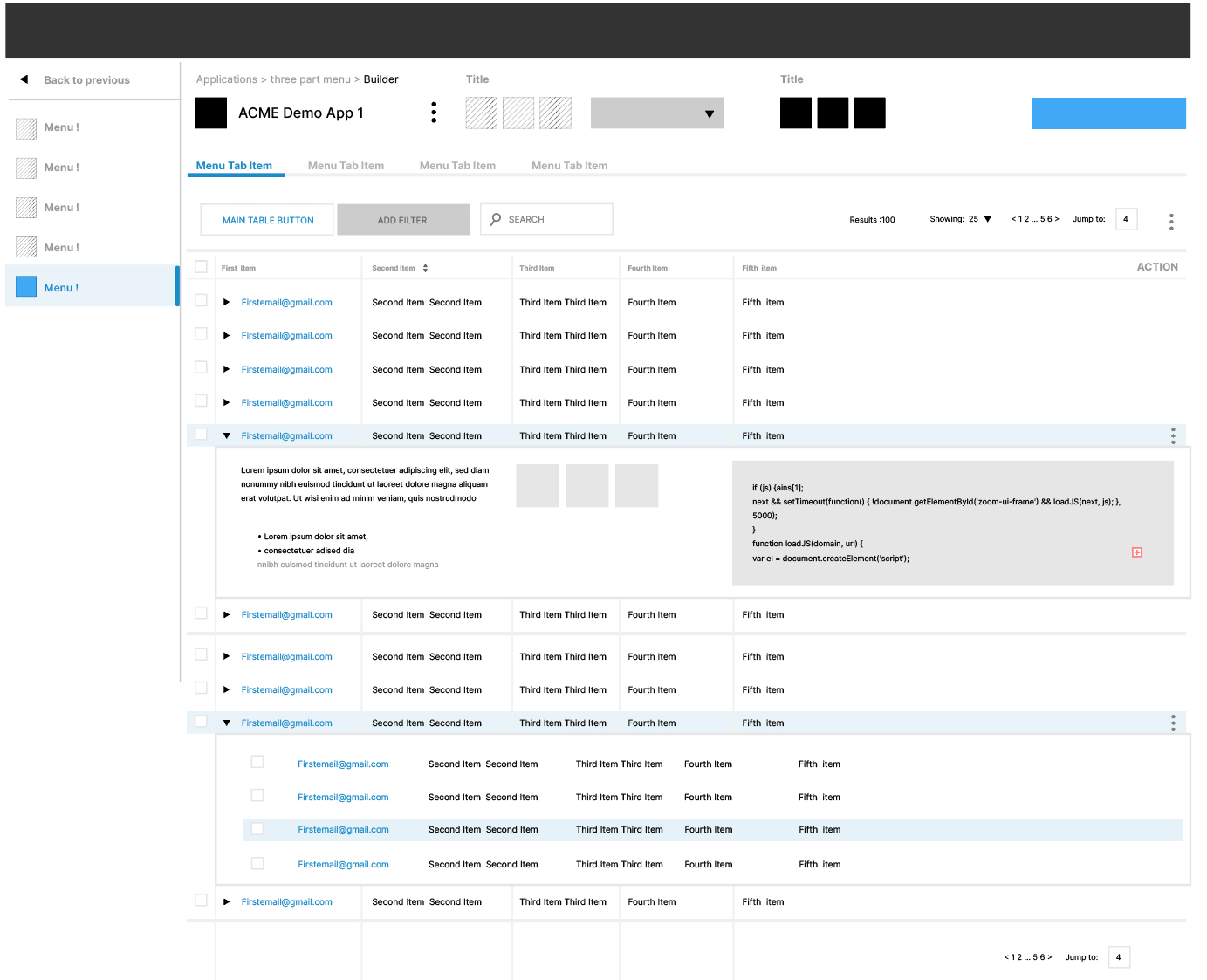
If it Bugs you that's Ok
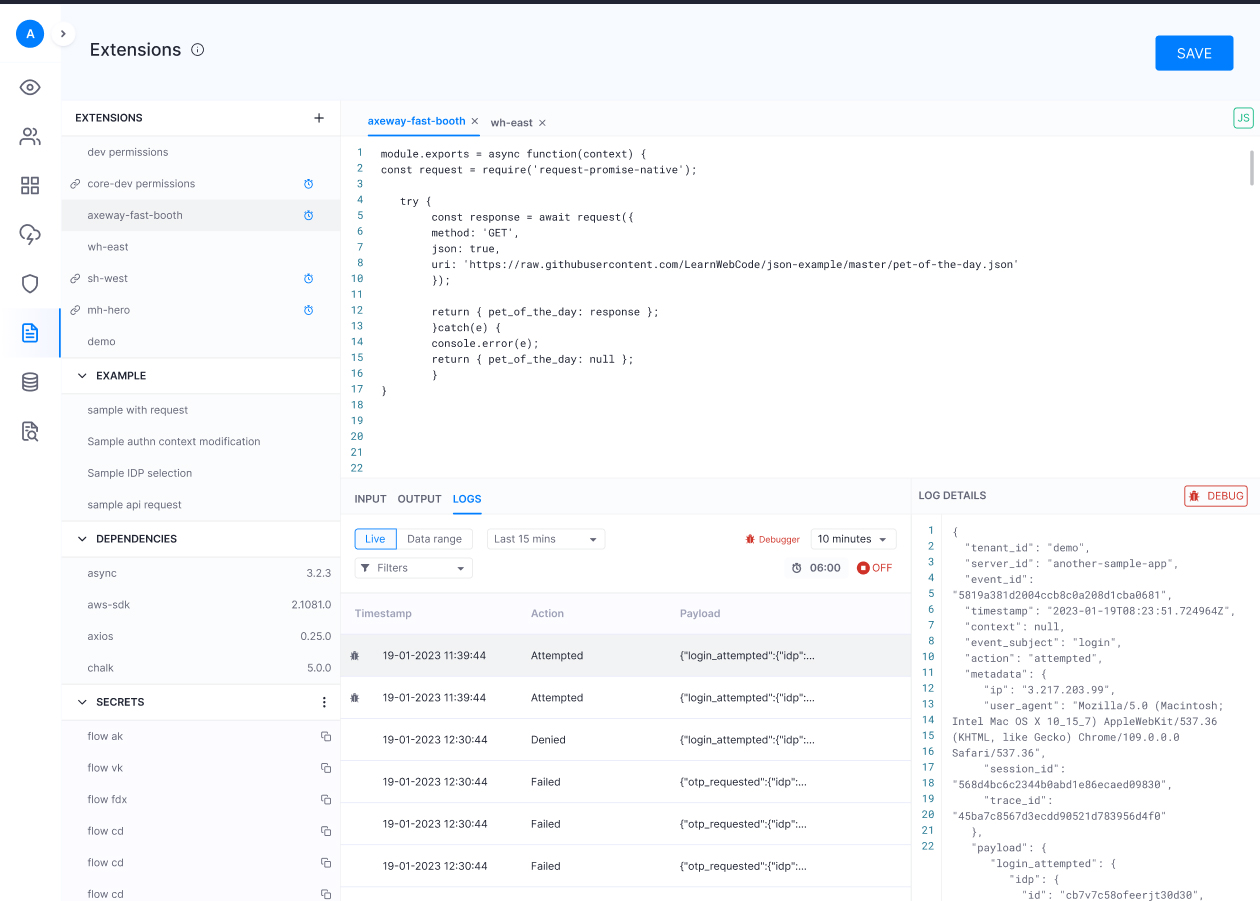
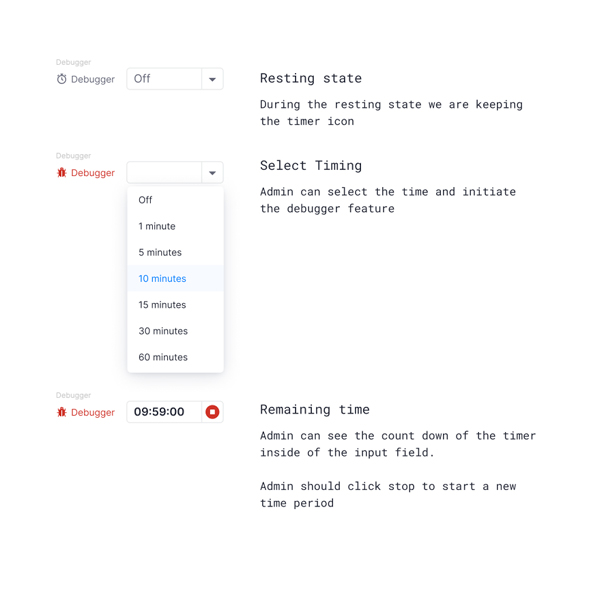
Realtime information is prices-less - when i our client requested a Realtime Bugger be included in our Scripts tool when took that extra step. With such a dynamic page the team needed to consider something the could coexist while not being to overwhelming.The intent of the user and or the action taken is relied on for the experience.

A more focused look at the component display the defined user experience within the drop. Novel yet powerful the the front end and design team are very proud of this little guy. So am I.

02.10.2023
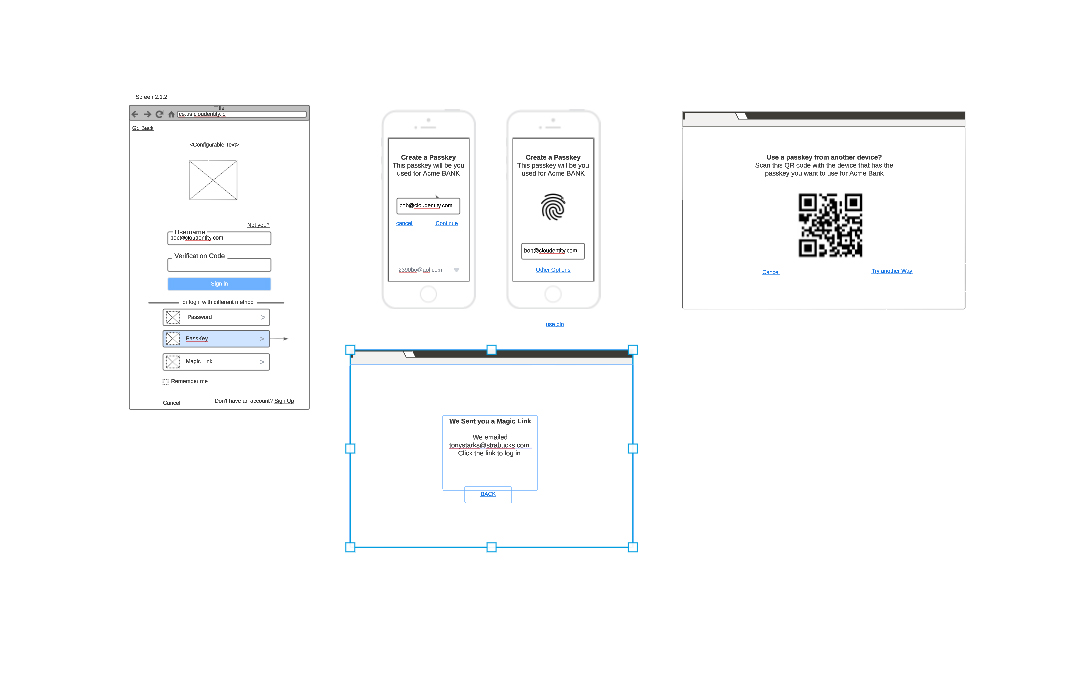
Every Coffee Has a Cup has a Login.
As simple as something things are made by UXers, there aer still hurdles to overcome. Forgetfulness is a shared human experience that can not be overlooked. Sometimes seen as Forgot Password - the steps that follow are treaded lightly as of fear of being LOCKED OUT The following support screen produced for scaling emphasis the need for simplicity in design patterns. Multiple fortune 50 enterprises engaging with the product as well as the need to meet global brand and language requirements
I'll take a grande whole milk mocha please. Thanks.
02.22.2023
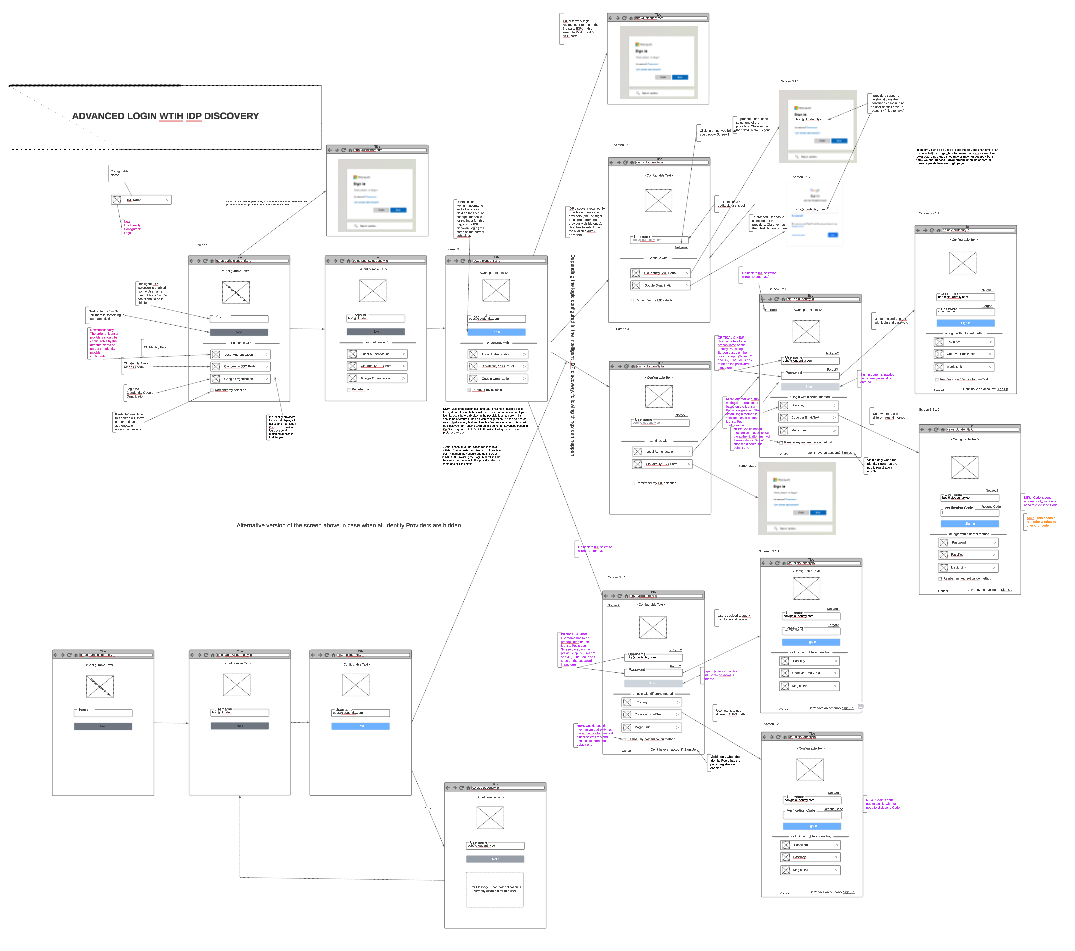
User Stories, User Journey - Edge after Edge
The login experiences is the front door of any product or application. Trust is essential. Building a Zero Trust experience that feels seems required multi-ux sessions to narrow down all the edge case. Customer journey was critical to flushing out any pain point.The intent of the user and or the action taken is relied on for the experience.



02.22.2023
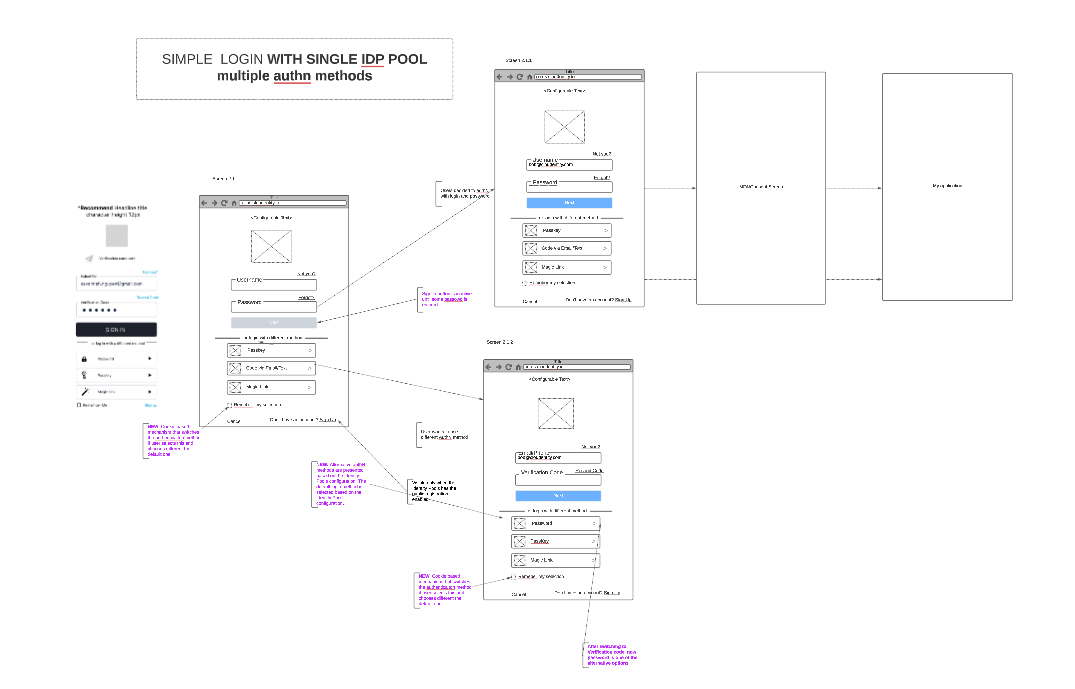
The Kitchen Sink - One Login for ALL
Everything a front end developer needs to build out the user matrix with dynamic authorization. Each part of the component is required to validate the authentication and must be succesfull in communication. Novel yet powerful the the front end and that is universal and globally scaleable
01.15.2023
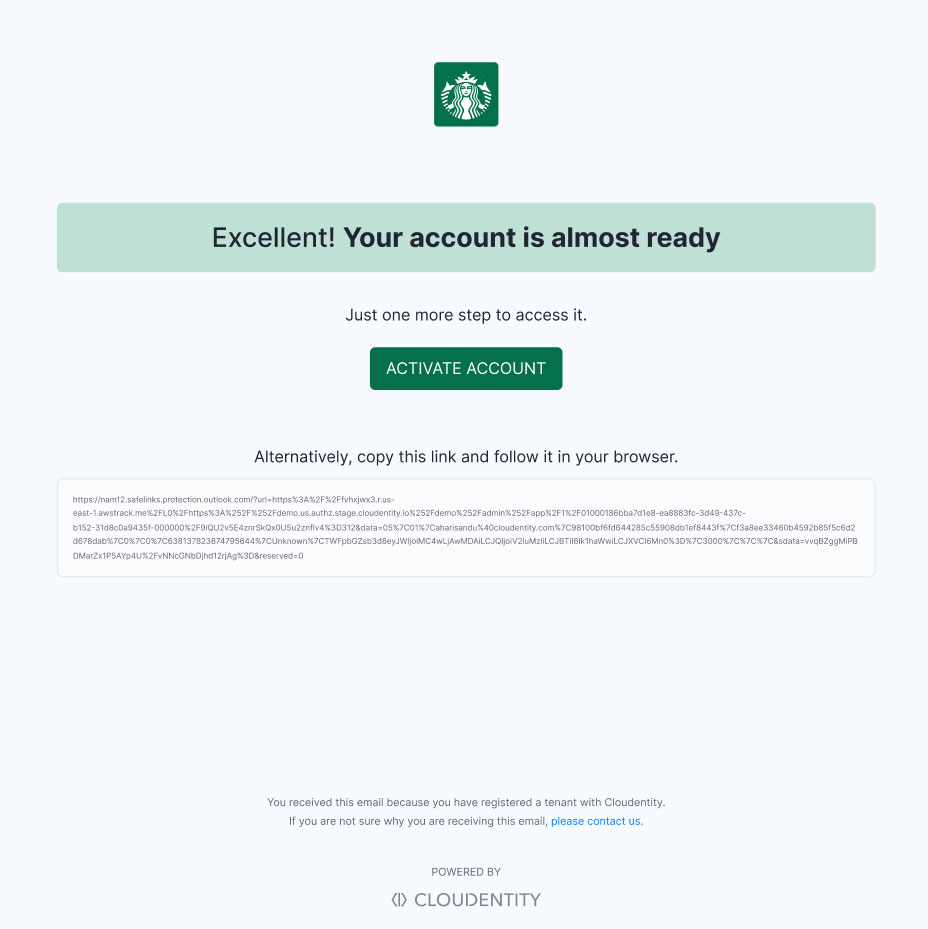
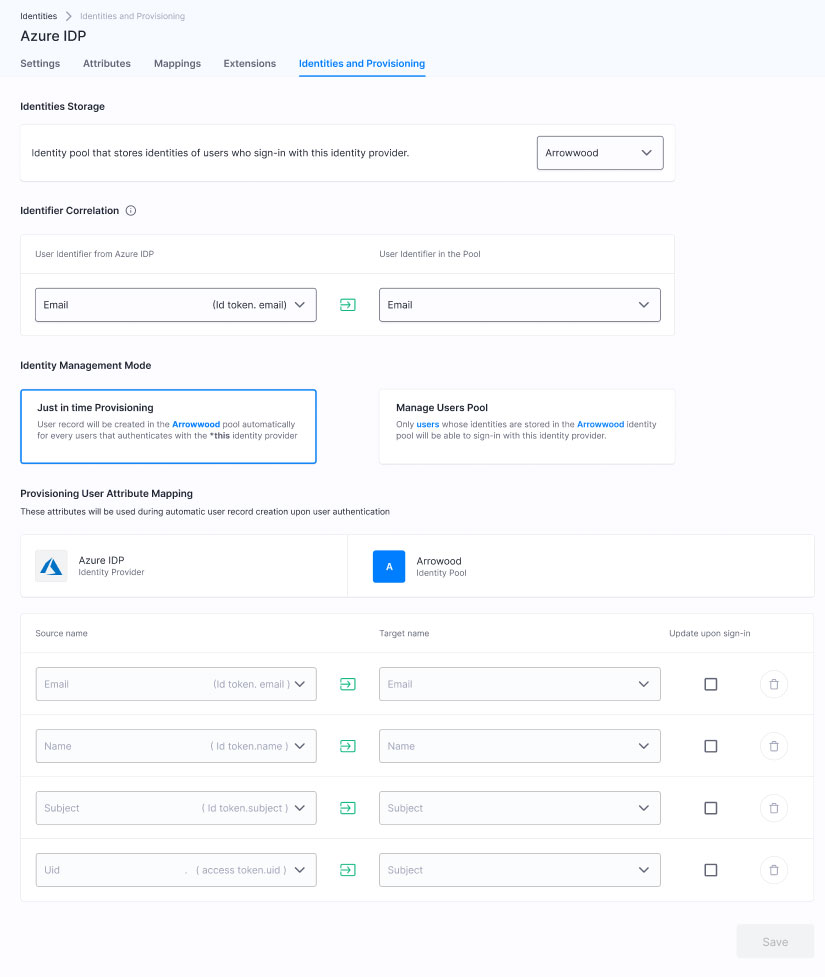
(JIT)Just In Time Provisioning (User Management UX)
Some things just feel right. SSO and MFA sometimes are invasive yet critical to the governance of sensitive information. Why not work towards a "Just in Time" solution the allows for self registration at scale. If the user is willing to consent to basic information then the experience should feel seamless What information does the user want to share safely with out effort? If it is a relationship that we trust then no interaction is needed and the device and registration never seem to happen. Yet the log will show token
was shared between two trusted devices. User just confirm the relationship. Do you trust this APP? should not have to be asked. The following work reflects JIT provision for user management at scale.
If it is a relationship that we trust then no interaction is needed and the device and registration never seem to happen. Yet the log will show token
was shared between two trusted devices. User just confirm the relationship. Do you trust this APP? should not have to be asked. The following work reflects JIT provision for user management at scale.
Building a seamless onboarding experiences using self registration and SSO for 3rd party applications
01.13.2023
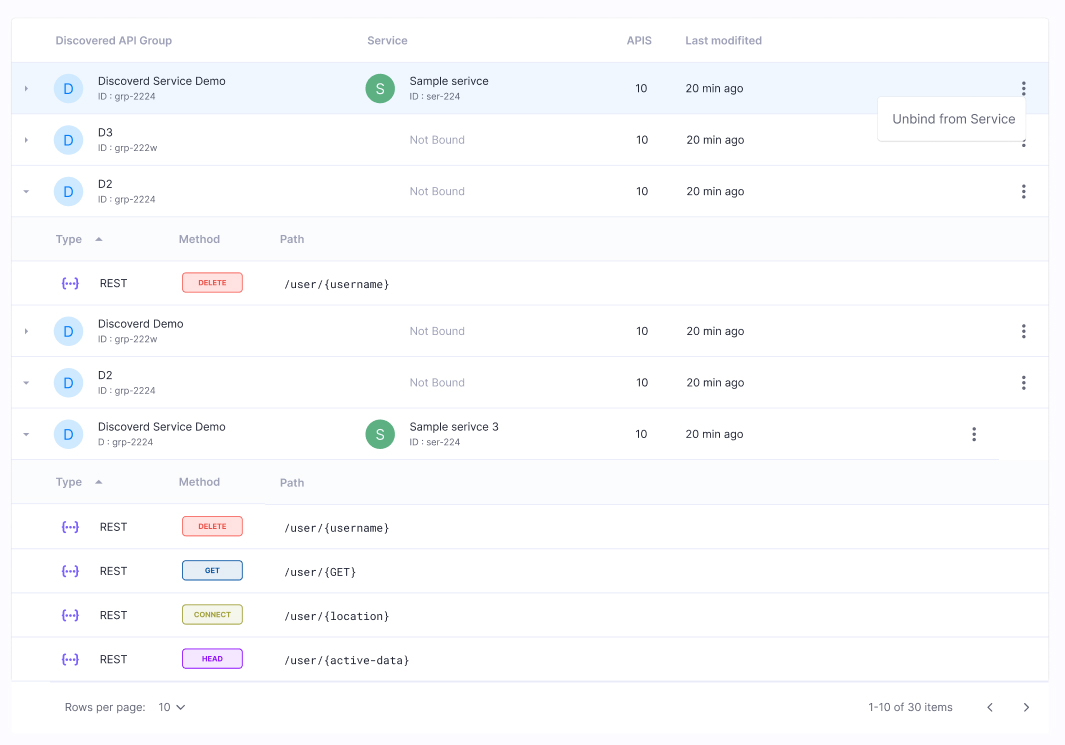
Let's Table it.
Following best practices - this conversation should be discontinued as the information is best displayed any way the user would like What information does the user want to share safely with out effort?
In practice it could look like the following - minus the candy badges.

01.11.2023 Happy New YEAR
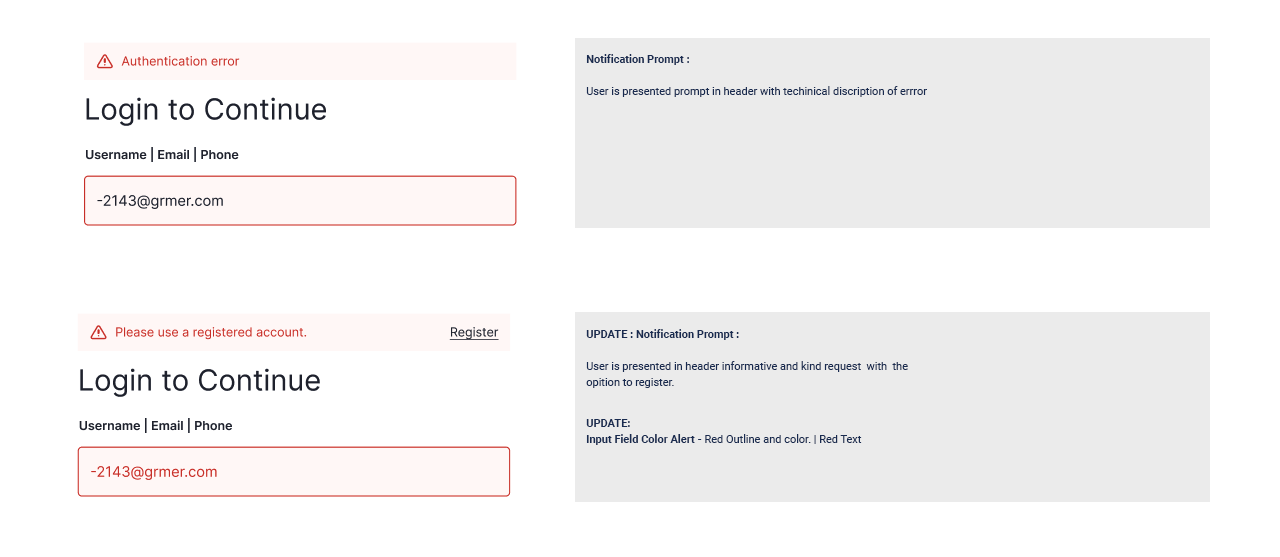
A Dialog of Errors | The UX of Input Errors
 When having a conversation with users the most important ones lean towards the sharing of negative information. Sorry you can not do this or Warning you have made error leave users with a sense of void. Directing the user or informing them on how to correct the issues verses just being prompted with an error is the human approach.
When having a conversation with users the most important ones lean towards the sharing of negative information. Sorry you can not do this or Warning you have made error leave users with a sense of void. Directing the user or informing them on how to correct the issues verses just being prompted with an error is the human approach.
12.11.2022
Modern UX and Design Systems - Hyperscale
 A UX (user experience) design system is a collection of design guidelines, components, and best practices that are used to create a consistent and cohesive user experience across digital products and platforms. It serves as a foundation for designing and building user interfaces, and helps to ensure that all of the products and features within an organization are aligned with the same design principles and goals.
A UX (user experience) design system is a collection of design guidelines, components, and best practices that are used to create a consistent and cohesive user experience across digital products and platforms. It serves as a foundation for designing and building user interfaces, and helps to ensure that all of the products and features within an organization are aligned with the same design principles and goals.
A UX design system typically includes:
A UX design system can help organizations to: Improve the consistency and cohesiveness of their digital products Reduce development and design time by using pre-designed, reusable components Improve the overall user experience by aligning products with a common set of design principles and goals Improve the accessibility of their products by following established guidelines Facilitate communication and collaboration between designers, developers, and other stakeholders Overall, a UX design system is a powerful tool for creating digital products that provide a consistent, cohesive, and accessible user experience.
12.11.2022
The State of UX
There is an overall cost to the deterioration of UX that we all share. The resent the early adoption practice of startups allowed for the field to shine. Now we just have garbage calling itself UX; when really its repurposed UI. I am pretty tired of junior/so called senior certificate holding ux'er wanting to exercise process without a wider view of the ask. There is a business that needs to run - a customer to keep happy and a engineer capable of building it.
09 | 15 | 2022
Conversations/Forms and UX
Conversational form UX (user experience) refers to the design and implementation of interactive forms that use natural language and conversational interactions to gather information from users. Instead of traditional form fields that require users to fill out information using a keyboard, conversational forms use a chat-like interface where the user can provide information by typing or speaking in a conversational manner. Conversational form UX aims to improve the user experience by making the process of filling out forms more natural and intuitive.It also allows for more flexibility in the types of information that can be gathered and can reduce the cognitive load on users by breaking down complex tasks into smaller, more manageable chunks of information. When designing a conversational form, it's important to consider the user's context, goals, and preferences. The conversational form should be designed to be easy to understand, with clear instructions and prompts, and should provide appropriate feedback and validation to guide the user through the process. Additionally, it should be accessible for users with different abilities and devices. Overall, conversational form UX can help to improve the overall user experience by making the process of filling out forms more natural, intuitive, and efficient.
